HTML Guide
Table of contents
Introduction
Syntax
Elements
Writing HTML Files
Introduction
HTML is the standard coding language used to help display nearly all websites on the internet. This guide will go over the basics of html and some of the most common tags used, as well as provide resources for writing and displaying your own html files.
For a more in-depth tutorial, please consult this guide from W3Schools. There you will find interactive exercises and guides that go through nearly all aspects of HTML.
Syntax
HTML files are made up of elements. These elements are the building blocks of websites and determine what you see when you visit a website.
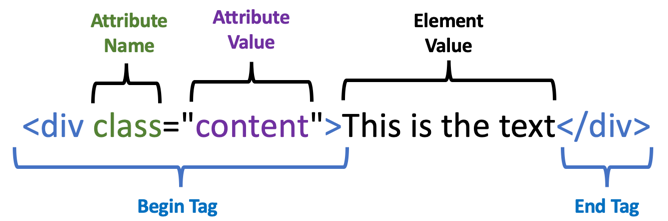
Below is the general syntax for an element.

The first key word after the first angled bracket determines the type of tag the element uses. Within the first set of angled brackets are attributes that give further specification to the element. Between the start and end tag is the element value, typically the text you see on the actual web page. Lastly, the end tag signals the end of the element.
Elements
There are two major types of elements: regular and void elements.
Void
These elements are standalone and do not contain any nested elements. They also only contain a start tag with no end tag and no element value.
For example: <img src=”my_image.jpg”>
Regular
These elements have a start and an end tag with an element value. They may also contain nested elements inside them. The nested elements can either be regular or void elements.
For example: <div> <p> My first paragraph! </p> </div>
Below are some of the most common tags you might use in your websites:
-
<p> </p>: A standard paragraph. -
<h1> </h1>: A standard heading. Note that h1 is the largest size and h6 is the smallest. -
<a href=”https://www.google.com/”> </a>: A standard hyperlink. Note that href is a mandatory attribute for this tag. -
<div> </div>: A container for other elements. Note that this element is block level, meaning that it goes to a new line whenever used in a html file. -
<span> </span>: A container for other elements, similar to div. The only difference is that it is an inline element, meaning it stays on the same line as the previous element defined. -
<img src=”my_image.jpg”>: An image to be inserted in the website. Note that this is a void element and therefore cannot have nested elements. Furthermore, the attribute src is mandatory for this tag.
For a full list of all the various tags used in html, click here.
Writing HTML Files
One of the best ways to write and test your html files is using vs code. Vs code is a code editor to use on your computer. You can learn more about vs code on their website linked here. Having vs code installed, you can then install the extenstion Live Preview. This extenstion will allow you to see your websites in real time as you write them. The previous link also provides clear instructions on how to properly utilize the extension.
If you don’t have vscode, you can write your html in any text editor you have installed on your machine. You can then save the file as an html file and then open it to view in your browser.
If you only want to write a basic site without any setup, you can use this online website generator linked here.
CSS
In order to style your websites and make them look appealing, you would need to use css files, or cascade style sheets. These will take your websites and add styling according to the rules set up in your specific css file linked to in your html file. For further information, check out the guide on css in this repository or check out this in depth tutorial from W3Schools.